Docker Composeで複数サービスを管理する方法

複数のサービスが連携するアプリケーション(例:Webサーバー+データベース)をローカルでセットアップするのは手間がかかります。Docker Composeを使えば、これらのサービスを簡単にまとめて管理できます。今回は、Comp ...
Dockerで効率的なローカル開発環境を構築する方法
開発環境のセットアップに時間をかけていませんか?Dockerを使えば、効率的かつ安定したローカル開発環境を構築できます。本記事では、初心者でも簡単に始められるDockerの使い方を解説します。
Dockerとは?D ...
LINE Messaging API SDK for Pythonのv3でpush_messageする

line-bot-sdk-pythonに「Use v3 class」と怒られた人向け。
【AlmaLinux】自前でDHCPサーバーを立てる

自分でDHCPサーバーを立てたい、そんな瞬間が誰にでもあると思う。
そんなときは、立ててしまおう。インストールして、confを書く。
だったそれだけ。
Vue.js+TypeScriptでデジタル時計を作る – その2

Vue.js(TypeScript)でデジタル時計を作る。
前回プロジェクトの作成まで行ったので、今回は完成編。
Vue.js+TypeScriptでデジタル時計を作る – その1

Vue.js(TypeScript)でデジタル時計を作る。
今回はプロジェクト作成まで。
【Windows】有線LANと無線LANの共存環境で、無線が自動接続されない時には

有線LANと無線LANの共存環境で、無線LANが自動接続されない・・・。
PowerShellとタスクスケジューラでなんとかする。
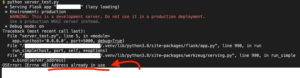
MacでFlaskをrunすると「Address already in use」が出るときは

MacでFlask実行時に、「Address already in use」が出ちゃう。
lsof -i:5000でプロセス特定して、killしても復活してきちゃう。
そんなときは・・・。
【Python】requestsで祝日データCSVをダウンロードする(Pikaday.jsのCSS用)

Pythonのrequestsで内閣府の祝日CSVをダウンロードしてくる。requestsとpandasを使って、取得したデータをファイルに出力します。
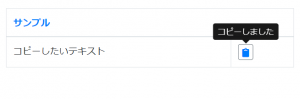
【サンプル・デモあり】Bootstrap4でコピーしてTooltip(ツールチップ)を表示する

コピーボタンを作成できる。コピーボタンを押したら、ぴょこっとTooltip(ツールチップ)を表示できる。そう、Bootstrap4ならね。
