【Python】requestsで祝日データCSVをダウンロードする(Pikaday.jsのCSS用)
内閣府のサイトから祝日データCSVをダウンロードして、整形する。
今回はPikaday.jsのCSS用に整形する。
国民の祝日について
データの取得
requestsとpandasは別途pipなどでインストール必要。
インストールは面倒なのでGoogle Colaboratoryで行う。
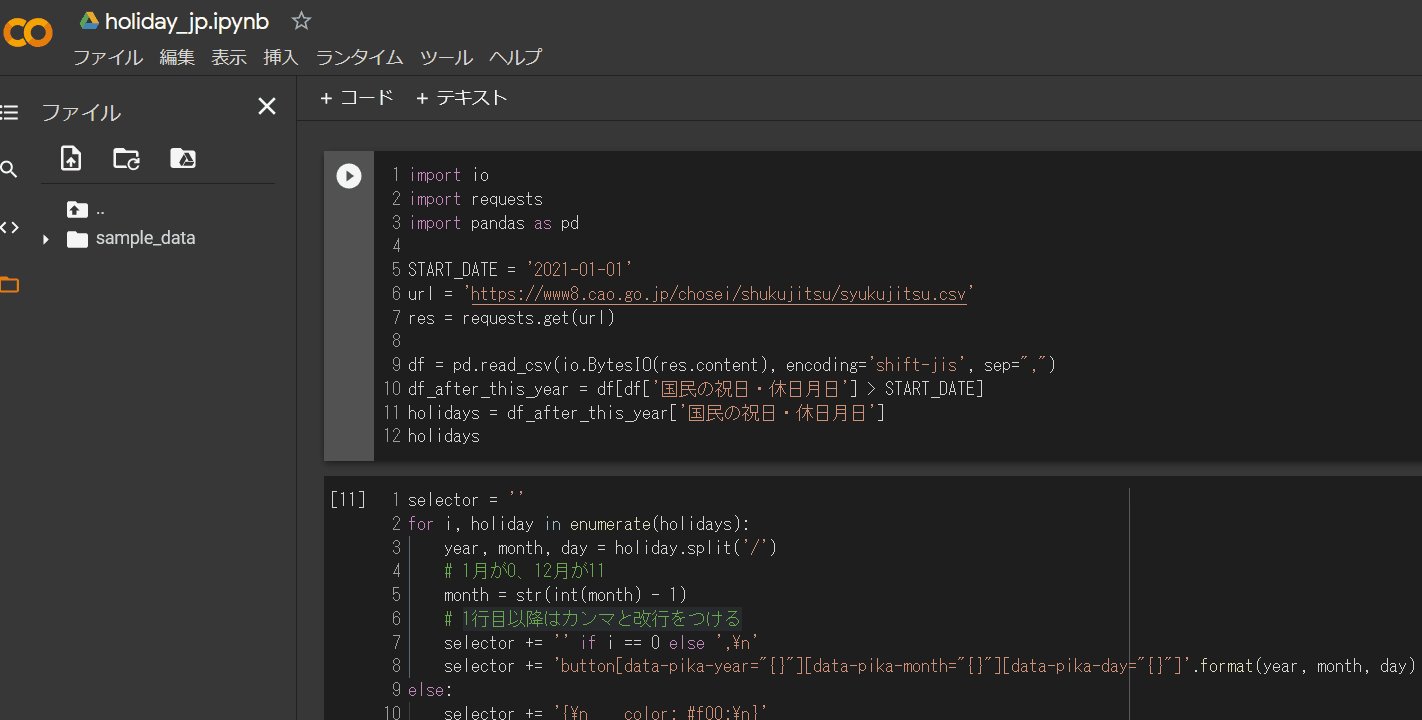
Pythonコード
START_DATEは、任意の日付を入れる。
例では2021-01-01を入れている。
import io
import requests
import pandas as pd
START_DATE = '2021-01-01'
url = 'https://www8.cao.go.jp/chosei/shukujitsu/syukujitsu.csv'
res = requests.get(url)
df = pd.read_csv(io.BytesIO(res.content), encoding='shift-jis', sep=",")
df_after_this_year = df[df['国民の祝日・休日月日'] > START_DATE]
holidays = df_after_this_year['国民の祝日・休日月日']
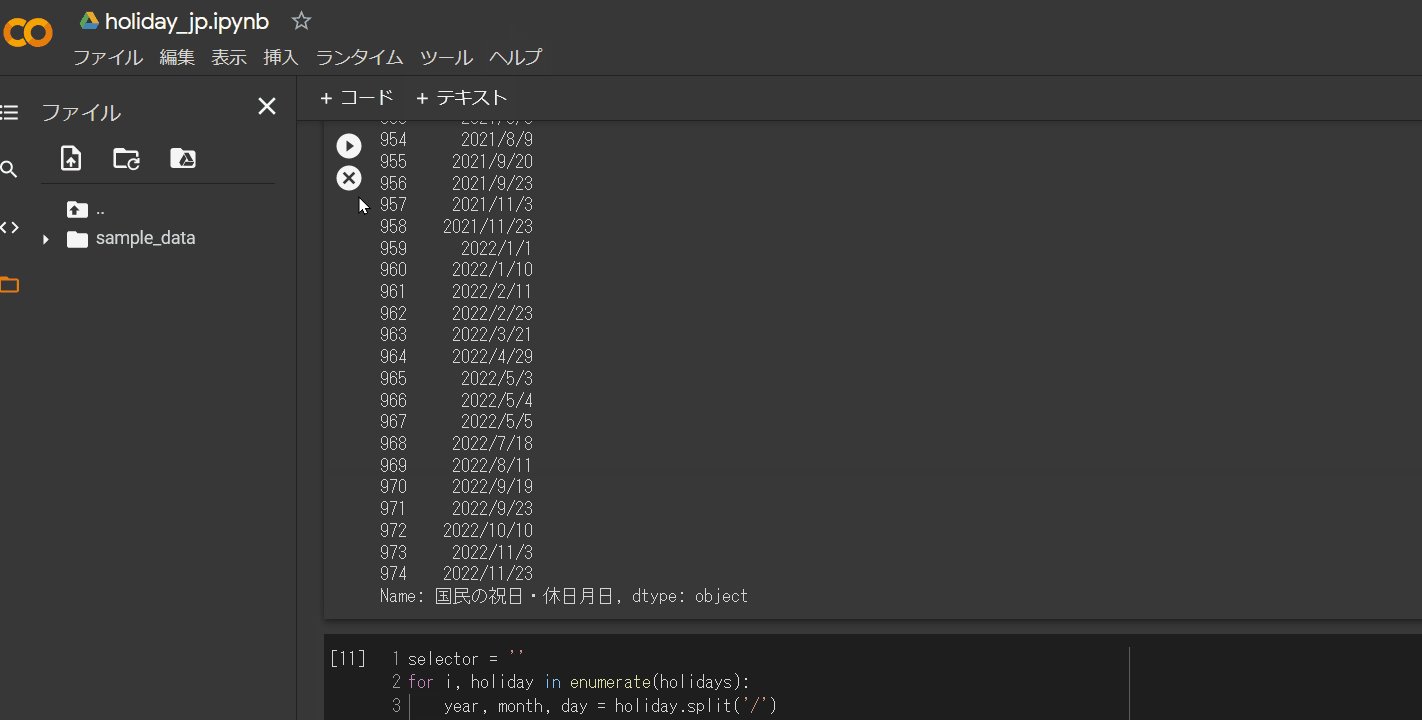
holidays出力
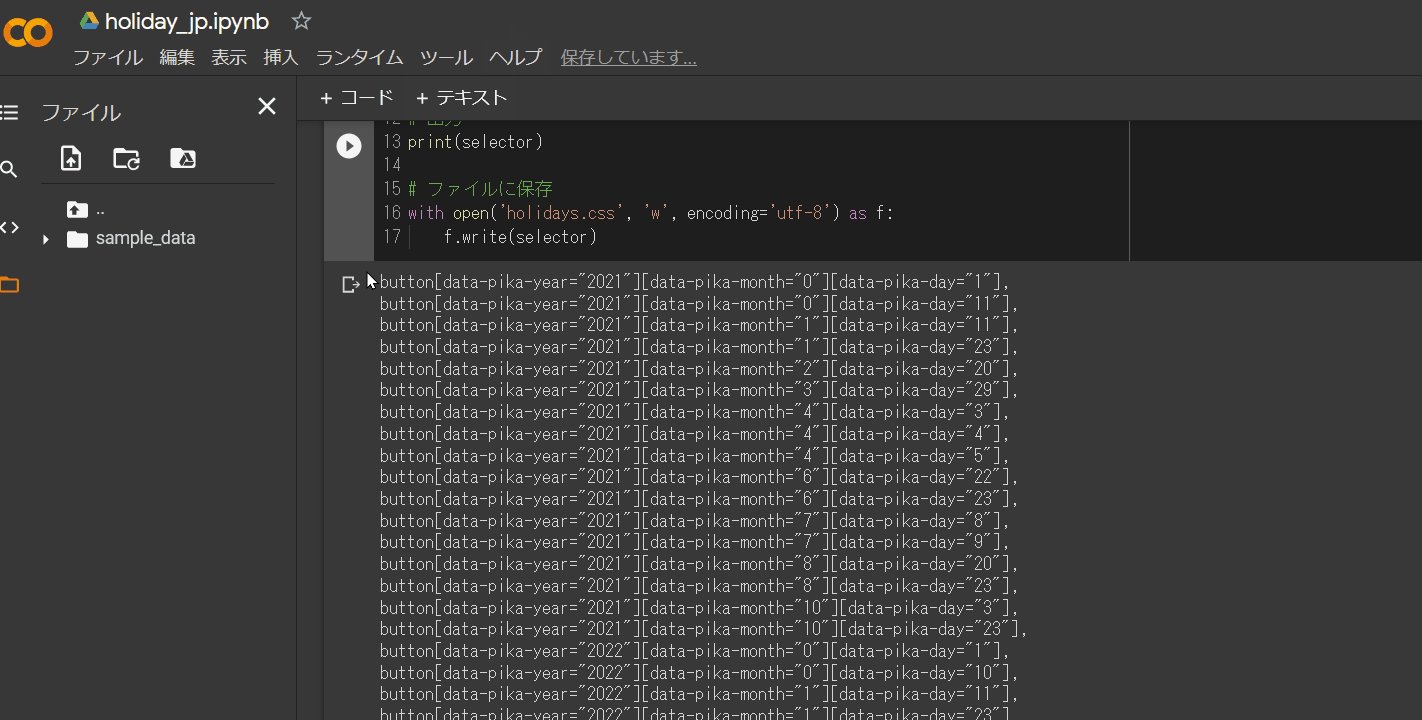
出力
button[data-pika-year="2021"][data-pika-month="0"][data-pika-day="1"],
button[data-pika-year="2021"][data-pika-month="0"][data-pika-day="11"],
button[data-pika-year="2021"][data-pika-month="1"][data-pika-day="11"],
button[data-pika-year="2021"][data-pika-month="1"][data-pika-day="23"],
button[data-pika-year="2021"][data-pika-month="2"][data-pika-day="20"],
button[data-pika-year="2021"][data-pika-month="3"][data-pika-day="29"],
button[data-pika-year="2021"][data-pika-month="4"][data-pika-day="3"],
button[data-pika-year="2021"][data-pika-month="4"][data-pika-day="4"],
button[data-pika-year="2021"][data-pika-month="4"][data-pika-day="5"],
button[data-pika-year="2021"][data-pika-month="6"][data-pika-day="22"],
button[data-pika-year="2021"][data-pika-month="6"][data-pika-day="23"],
button[data-pika-year="2021"][data-pika-month="7"][data-pika-day="8"],
button[data-pika-year="2021"][data-pika-month="7"][data-pika-day="9"],
button[data-pika-year="2021"][data-pika-month="8"][data-pika-day="20"],
button[data-pika-year="2021"][data-pika-month="8"][data-pika-day="23"],
button[data-pika-year="2021"][data-pika-month="10"][data-pika-day="3"],
button[data-pika-year="2021"][data-pika-month="10"][data-pika-day="23"],
button[data-pika-year="2022"][data-pika-month="0"][data-pika-day="1"],
button[data-pika-year="2022"][data-pika-month="0"][data-pika-day="10"],
button[data-pika-year="2022"][data-pika-month="1"][data-pika-day="11"],
button[data-pika-year="2022"][data-pika-month="1"][data-pika-day="23"],
button[data-pika-year="2022"][data-pika-month="2"][data-pika-day="21"],
button[data-pika-year="2022"][data-pika-month="3"][data-pika-day="29"],
button[data-pika-year="2022"][data-pika-month="4"][data-pika-day="3"],
button[data-pika-year="2022"][data-pika-month="4"][data-pika-day="4"],
button[data-pika-year="2022"][data-pika-month="4"][data-pika-day="5"],
button[data-pika-year="2022"][data-pika-month="6"][data-pika-day="18"],
button[data-pika-year="2022"][data-pika-month="7"][data-pika-day="11"],
button[data-pika-year="2022"][data-pika-month="8"][data-pika-day="19"],
button[data-pika-year="2022"][data-pika-month="8"][data-pika-day="23"],
button[data-pika-year="2022"][data-pika-month="9"][data-pika-day="10"],
button[data-pika-year="2022"][data-pika-month="10"][data-pika-day="3"],
button[data-pika-year="2022"][data-pika-month="10"][data-pika-day="23"]{
color: #f00;
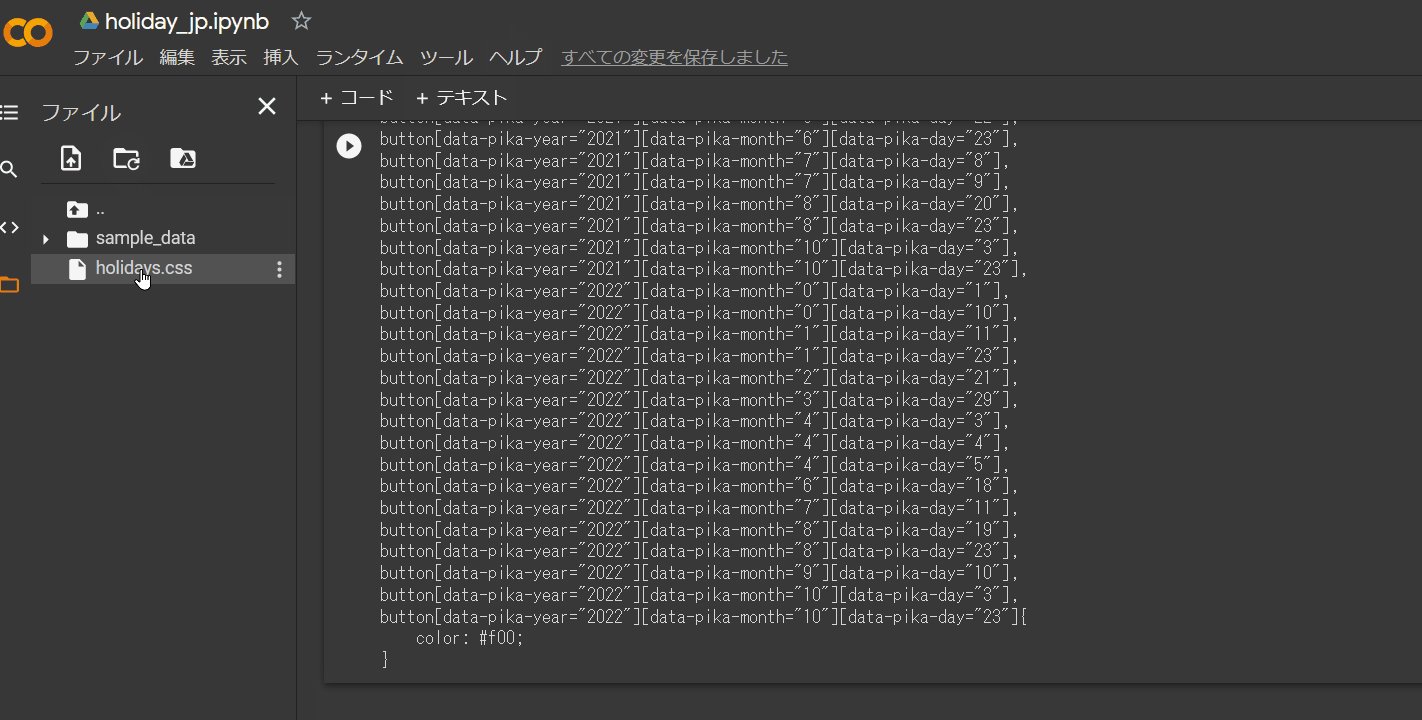
}出力の様子

上記の出力が同じディレクトリのholidays.cssに書きだされている。
あとはこのCSSをPikadayカレンダーを使っているページで読み込んでやれば、
祝日の日付が赤くなる。







ディスカッション
コメント一覧
まだ、コメントがありません